Talking to my friend Twiggy in the village yesterday I discovered she had a received a $1300 bill from her broadband provider. "How the hell did that happen?" I exclaimed, after-all, Twiggy is real computer savvy and not one to waste her earnings.
Seems she left her browser open for several days and one of those little tabs, like the ones on the right, had a small "widget" on the page which was refreshing every 3 seconds. Each time the widget refreshed data was pulled, from the server in North America, and added to Twiggy's broadband usage. Its easy enough to do, you're browsing the web where you find something interesting to read and, with no time to read it immediately, you leave it open in one of your browser tabs to read later - something I have done a million times but won't be doing again.
What happened to Twiggy's account from her broadband provider is a story in itself, after-all she was the unwitting recipient of some stupid web development. She called the provider to sort out her bill and was told that there was no requirement to reduce the charges, but out of compassion a reduction to about $900 could be arranged. Bugger! So she posted a comment online in one of her regular social media spots, very soon after, the broadband provider asked "please get in touch so we can sort something out" ... the upshot was Twiggy was able to obtain a more satisfactory settlement of the charges.
The lesson is that it is worth getting hold of the right person to sort out a problem like this, and social media can be a good way to achieve this.
Opinions and thoughts on technology, how we work and keeping it simple. From Spiral and friends. Hope you enjoy the read.
Thursday, March 29, 2012
Monday, March 19, 2012
Using WebShell to add links to your webpage
Heres a short write up for WebShell (was Nautilus) users on how to add links using WebShell.
Decide on the destination
Find the document or page you want to link to. You will need to know its location on the internet eg. if I wanted to link to the Mailroom homepage, I know that its location on the internet is www.mailroom.co.nz, so I can use that.
Select text
Select the text you want to use as your linking text. This would normally be something descriptive so the visitor knows and understands what they are linking to - for example this might be - Read more about how Mailroom helps professional marketers connect with and analyse their database. This may seem a little long but Google uses this link text in its "relevance" algorithm when indexing the Mailrrom website.
Make the Connection
Click on the chain-link image at the top of the editing window.
The "Hyperlink" box will appear. The hyperlink box has 3 elements - Link Info, Target and Advanced.
Link Info
There are 3 Link Types URL, Link to anchor in the text and E-mail. Here are some of the
... and "Browse Server" which allows you to insert links to PDF files on the web server (you must upload them to make them available online)
Target Info
Target controls where the new document will be displayed when the user follows a link. Most of the time, clicking on a link simply loads a new document in the same window. With the Target attribute you can have the link open in a new window.Target has four predefined values:
* "_blank"
* "_parent"
* "_self"
* "_top"
Where you enter the name of the destination frame on a page with multiple frames.
Where you want a pop up window.
Creating smart, meaningful links will help you get a higher Google listing and help people find your website.
Good luck with your links and remember you can call us in the office for a refresher on what to do.
Decide on the destination
Find the document or page you want to link to. You will need to know its location on the internet eg. if I wanted to link to the Mailroom homepage, I know that its location on the internet is www.mailroom.co.nz, so I can use that.
Select text
Select the text you want to use as your linking text. This would normally be something descriptive so the visitor knows and understands what they are linking to - for example this might be - Read more about how Mailroom helps professional marketers connect with and analyse their database. This may seem a little long but Google uses this link text in its "relevance" algorithm when indexing the Mailrrom website.
Make the Connection
Click on the chain-link image at the top of the editing window.
The "Hyperlink" box will appear. The hyperlink box has 3 elements - Link Info, Target and Advanced.
Link Info
There are 3 Link Types URL, Link to anchor in the text and E-mail. Here are some of the
- URL: Protocol http://. Where you enter the full address of the destination link eg. www.mailroom.co.nz.
- URL: Protocol http://. Where you enter the full address of the destination link, when it a secure webpage eg. https://www.facebook.com/SpiralWeb
- URL: Protocol ftp://. Where you are linking to an ftp site. Very rarely used.
- URL: Protocol news://. Contact us if you need to use this.
- URL: Protocol other. For all other links.
- Link to anchor in the text. Where you link to a previously setup anchor on your page.
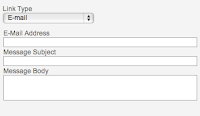
- E-Mail. Where you can create an email pop-up

... and "Browse Server" which allows you to insert links to PDF files on the web server (you must upload them to make them available online)
Target Info
Target controls where the new document will be displayed when the user follows a link. Most of the time, clicking on a link simply loads a new document in the same window. With the Target attribute you can have the link open in a new window.Target has four predefined values:
* "_blank"
* "_parent"
* "_self"
* "_top"
Where you enter the name of the destination frame on a page with multiple frames.
New Window (_blank) when you want the link to open in a new browser window.
Topmost Window (_top) when you want the link to open in the topmost window of a set of frames and the page is to occupy the whole screen.
Same Window (_self) when you want the link to open in the existing window (this is also the default).
Parent Window (_parent) when you want the link to open in the parent frame of a set of frames.
Advanced Info
Take a look at this one - if you know what these terms mean then go ahead and use it otherwise you may want to read up on HTML before you attempt using this element.
Creating smart, meaningful links will help you get a higher Google listing and help people find your website.
Good luck with your links and remember you can call us in the office for a refresher on what to do.
Friday, March 16, 2012
What we've been up to so far this year ...
This is, of course, the quarter that often speeds by the fastest because it starts off with holidays in January. Apart from holidays the team have been busy on:
- writing patient management software for a clinical trial running across NZ & Australia
- developing and delivering software to speed up the stocktake process for businesses, by using handheld barcode scanners
- overhauling a clients website, adding new graphics and extra functionality
- database work for both the NZ Registered Architects and the Rail Heritage Trust of NZ
- styling RSS feeds
- learning more about the Facebook developers platform for an upcoming application we are writing
and Cain went to Webstock, an inspirational conference for web professionals - designers, developers, usability experts, content writers etc ... he's back at work, refreshed, inspired and ready to implement all the cool stuff he learned.
Subscribe to:
Posts (Atom)






