Decide on the destination
Find the document or page you want to link to. You will need to know its location on the internet eg. if I wanted to link to the Mailroom homepage, I know that its location on the internet is www.mailroom.co.nz, so I can use that.
Select text
Select the text you want to use as your linking text. This would normally be something descriptive so the visitor knows and understands what they are linking to - for example this might be - Read more about how Mailroom helps professional marketers connect with and analyse their database. This may seem a little long but Google uses this link text in its "relevance" algorithm when indexing the Mailrrom website.
Make the Connection
Click on the chain-link image at the top of the editing window.
The "Hyperlink" box will appear. The hyperlink box has 3 elements - Link Info, Target and Advanced.
Link Info
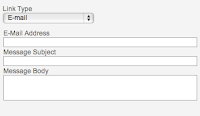
There are 3 Link Types URL, Link to anchor in the text and E-mail. Here are some of the
- URL: Protocol http://. Where you enter the full address of the destination link eg. www.mailroom.co.nz.
- URL: Protocol http://. Where you enter the full address of the destination link, when it a secure webpage eg. https://www.facebook.com/SpiralWeb
- URL: Protocol ftp://. Where you are linking to an ftp site. Very rarely used.
- URL: Protocol news://. Contact us if you need to use this.
- URL: Protocol other. For all other links.
- Link to anchor in the text. Where you link to a previously setup anchor on your page.
- E-Mail. Where you can create an email pop-up

... and "Browse Server" which allows you to insert links to PDF files on the web server (you must upload them to make them available online)
Target Info
Target controls where the new document will be displayed when the user follows a link. Most of the time, clicking on a link simply loads a new document in the same window. With the Target attribute you can have the link open in a new window.Target has four predefined values:
* "_blank"
* "_parent"
* "_self"
* "_top"
Where you enter the name of the destination frame on a page with multiple frames.
New Window (_blank) when you want the link to open in a new browser window.
Topmost Window (_top) when you want the link to open in the topmost window of a set of frames and the page is to occupy the whole screen.
Same Window (_self) when you want the link to open in the existing window (this is also the default).
Parent Window (_parent) when you want the link to open in the parent frame of a set of frames.
Advanced Info
Take a look at this one - if you know what these terms mean then go ahead and use it otherwise you may want to read up on HTML before you attempt using this element.
Creating smart, meaningful links will help you get a higher Google listing and help people find your website.
Good luck with your links and remember you can call us in the office for a refresher on what to do.






No comments:
Post a Comment